Hình ảnh là một trong những yếu tố rất quan trọng ảnh hưởng đến hiện quả hoạt động cùa website, bao gồm tốc độ trang web, trải nghiệm người đọc, băng thông, tổng dung lượng web… Do đó, nếu bạn muốn website hoạt động tốt trong thời gian dài, thì việc tối ưu hình ảnh trước khi đăng lên website là công việc phải làm.
Trong bài viết này, TADA sẽ hướng dẫn bạn 3 bước tối ưu hình ảnh rất đơn giản, giúp người không chuyên cũng có thể làm được dễ dàng. Chắc chắn sau khi thực hiện theo các hướng dẫn, website của bạn sẽ hoạt động hiệu quả ấn tượng trong thời gian tới.
Tối ưu hình ảnh là gì?
Tối ưu hoá hình ảnh là hành động giảm kích thước file hình ảnh mà không làm giảm chất lượng hiển thị của hình ảnh trên website. Tối ưu hóa hình ảnh bao gồm 3 việc chính là:
- Chọn định dạng phù hợp
- Sử dụng kích thước phù hợp
- Nén ảnh không giảm chất lượng.
Đây là một ví dụ cho việc tối ưu hoá hình ảnh:


Link ảnh gốc và ảnh đã tối ưu để các bạn so sánh
Tại sao cần tối ưu hình ảnh?
Mỗi khách hàng khi vào trang web của bạn đề ấn tượng đối với lần đầu tiên do đó thời gian tải phải nhanh nhất có thể. Theo một nghiên cứu của Strangeloop, thời gian tải trang web chậm trễ một giây có thể khiến bạn mất 7% doanh thu, giảm 11% số lần xem trang và giảm 16% sự hài lòng của khách hàng
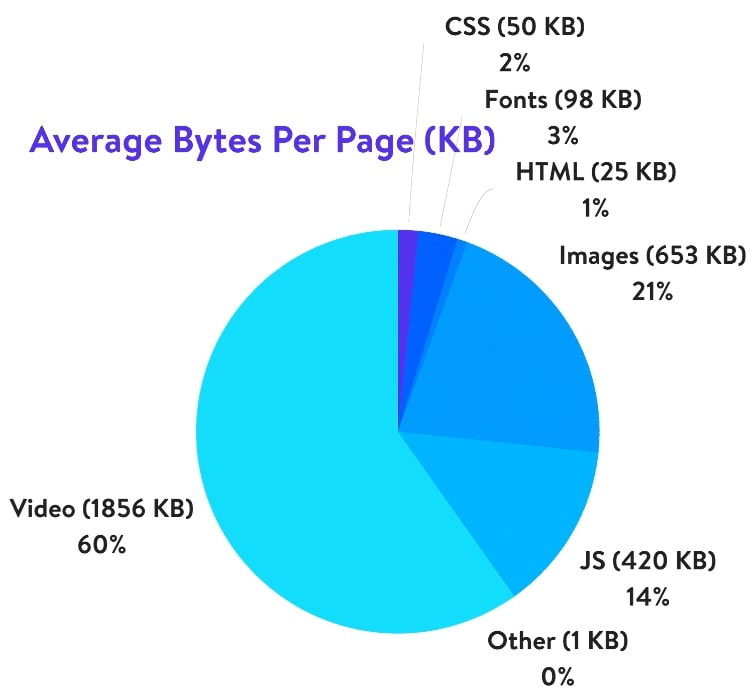
Một trong những yếu tố làm chậm web của bạn đó là hình ảnh, nó chiếm trung bình 21% tổng dung lượng của trang web. Vì vậy, khi nói đến việc tối ưu hóa trang web WordPress của bạn, sau nội dung video, hình ảnh là nơi đầu tiên bạn nên bắt đầu!
Nó quan trọng hơn script và phông chữ. Và đáng tiếc là một quy trình tối ưu hóa hình ảnh là một trong những điều dễ thực hiện nhất, nhưng rất nhiều chủ sở hữu trang web lại bỏ qua điều này

Mặc dù có nhiều lợi ích của việc tối ưu hóa hình ảnh của bạn, nhưng dưới đây là những lợi ích hàng đầu mà bạn nên biết:
- Nó sẽ cải thiện tốc độ tải trang của bạn. Nếu trang của bạn mất quá nhiều thời gian để tải, khách truy cập của bạn có thể cảm thấy mệt mỏi khi chờ đợi và chuyển sang web khác.
- Nó sẽ cải thiện thứ hạng SEO trang web của bạn sẽ xếp hạng cao hơn trong kết quả của công cụ tìm kiếm. Các tệp lớn làm chậm trang web của bạn và các công cụ tìm kiếm không ưu tiên các trang web chậm.
- Tỷ lệ chuyển đổi cao hơn bởi vì tạo ra được trải nghiệm tốt hơn cho khách hàng khi truy cập vào trang web của bạn.
- Tạo bản sao lưu dữ liệu cho website sẽ nhanh hơn.
- Kích thước tệp hình ảnh nhỏ hơn sử dụng ít băng thông hơn.
- Sử dụng ít dung lượng lưu trữ hơn trên máy chủ của bạn điều này phụ thuộc vào số lượng hình ảnh bạn tối ưu hóa được.
3 bước tối ưu hoá hình ảnh cho Website
Chìa khóa để tối ưu hóa hình ảnh thành công cho hiệu suất web là tìm ra sự cân bằng hoàn hảo giữa kích thước tệp thấp nhất và chất lượng hình ảnh chấp nhận được.
Ba điều đóng vai trò rất lớn trong việc tối ưu hóa hình ảnh là:
- Định dạng tệp hình ảnh (JPEG và PNG).
- Kích thước hình ảnh (chiều cao và chiều rộng).
- Nén hình ảnh (Nén càng nhiều thì kích thước file càng nhỏ).
Chọn định dạng hình ảnh
Bạn có biết rằng từ lúc các bức ảnh điện tử ra đời, đã có rất nhiều định dạng cũng được “khai sinh”? Mỗi loại định dạng ảnh đều có những sắc thái và cách sử dụng hoàn toàn khác nhau. Trong đó, JPG và PNG là 2 loại định dạng ảnh số phổ biến nhất.
JPG
Hình ảnh JPG để hiển thị các bức ảnh trên trang web của bạn, TADA khuyến khích bạn nên lựa chọn định dạng này bởi vì chúng cho phép hiển thị hình ảnh chất lượng tương đối tốt và kích thước tệp nhỏ.

PNG
Hình ảnh có chất lượng cao hơn nhưng đồng thời cũng tiêu tốn nhiều dung lượng lưu trữ hơn. Chỉ nên sử dụng định dạng hình ảnh này khi bạn muốn một bức ảnh không có nền.

Nói đơn giản hơn thì bạn muốn sử dụng định dạng JPEG cho tất cả các ảnh trên trang web và PNG khi bạn cần ảnh có nền trong suốt.
Convert file PNG sang JPG
Và nếu bạn đang có một hình ảnh có định dạng PNG bạn muốn chuyển nó thành JPG mà không muốn sử dụng các công cụ thiết kế thì có thể sử dụng png2jpg.com
Đây là công cụ miễn phí, trực tuyến này chuyển đổi các tệp hình ảnh PNG sang định dạng JPEG mà không yêu cầu đăng ký tài khoản, cho phép chuyển đổi hàng loạt và dung lượng tệp đến 50MB.
Điều chỉnh kích thước hình ảnh
Thông thường khi bạn tải ảnh lên web bạn thường bỏ qua một thông số quan trọng đó là kích thước hình ảnh đặc biệt ảnh từ điện thoại hoặc máy ảnh, ảnh có độ phân giải rất cao và kích thước file lớn.
Giả sử bạn đang thêm hình ảnh vào một bài viết blog trên trang web của mình. Nếu khung hình của hình ảnh có kích thước 500 x 500 nhưng bạn đang tải lên hình ảnh có độ phân giải 1024 x 1024, thì tất cả các pixel dư thừa đó chỉ làm tăng kích thước tệp và giảm tốc độ trang web mà không mang lại lợi ích thực sự.
Bằng cách cắt hình ảnh của bạn trước khi tải lên, bạn sẽ giảm kích thước tệp, điều này sẽ giúp trang web của bạn tải nhanh hơn và tiết kiệm dung lượng lưu trữ cho website.
Các công cụ thay đổi kích thước ảnh như:
Trên Windows: Paint
B1: Để mở Paint, hãy đặt con trỏ vào hộp tìm kiếm Windows và nhập “paint”. Tùy chọn đầu tiên xuất hiện trong kết quả tìm kiếm chính là ứng dụng Paint. Nhấn vào đó để khởi chạy Paint.
B2: Khi Paint được mở, hãy nhấp vào File > Open và điều hướng đến vị trí hình ảnh.
B3: Khi hình ảnh được mở trong Paint, hãy nhấp vào tab Home và sử dụng công cụ Resize để thay đổi kích thước hình ảnh.
Trên Mac OS: Mac Preview
B1: Mở ứng dụng Preview và sử dụng menu File để nhập hình ảnh muốn chỉnh sửa.
B2: Với hình ảnh đang mở trong Preview, hãy chọn Tools > Adjust Size. Cửa sổ mới có nhãn “Image Dimensions” sẽ xuất hiện, cho phép bạn chọn chiều rộng và chiều cao mới cho hình ảnh.
B3: Khi chỉnh sửa xong hình ảnh, bấm OK để thay đổi kích thước hình ảnh.
B4: Để lưu hình ảnh mới đã thay đổi kích thước, nhấp vào File và chọn Save từ menu drop-down.
Online: Pixlr X
B1: Chọn “Open Image from computer”. Thao tác này sẽ mở một cửa sổ mới cho phép bạn chọn hình ảnh muốn chỉnh sửa. Hình ảnh sẽ được upload lên công cụ Pixlr trong trình duyệt. Một khi bạn nhìn thấy hình ảnh, bạn có thể bắt đầu chỉnh sửa.
B2: Nhấp vào biểu tượng “Arrange” trong danh sách xếp hạng ở phía bên trái
B3: Từ đó, chọn “Resize”.
Khi đã hoàn tất, hãy nhấp vào nút “Apply”. Bây giờ, bạn đã chỉnh sửa xong. Tiếp theo, bạn cần lưu một bản sao của hình ảnh mới vừa được sửa đổi. Để thực hiện việc này, chỉ cần nhấp vào nút “Save” ở góc dưới bên phải. Tại đây, bạn sẽ có thể đổi tên file và điều chỉnh chất lượng hình ảnh. Khi bạn đã hoàn tất, hãy nhấn nút Save một lần nữa để tải hình ảnh xuống máy tính.
Nén hình ảnh
Sau khi bạn có hình ảnh cuối cùng, được lưu ở định dạng phù hợp và được cắt theo kích thước thích hợp, bạn có thể thực hiện thêm một bước để tối ưu hóa hình ảnh trước khi tải lên trang web của mình: nén hình ảnh
Nén hình ảnh là hoạt động bằng cách sử dụng công nghệ nén như “Lossy” và “Lossless” giúp giảm kích thước tệp tổng thể trong đó:
- Kiểu nén Lossless sẽ dùng thuật toán đơn giản các phần dữ liệu dư thừa, không cần thiết và không làm mất dữ liệu
- kiểu nén Lossy ngược lại với kiểu Lossless, vì nó loại bỏ hoàn toàn một phần của dữ liệu. Điều này sẽ làm giảm chất lượng hình ảnh, vì vậy bạn sẽ phải cẩn thận về mức độ giảm hình ảnh
Nén thủ công
Hầu hết các công cụ chỉnh sửa hình ảnh như Adobe Photoshop , On1 Photo , GIMP, Affinity Photo và các công cụ khác đều có các tính năng nén hình ảnh tích hợp sẵn. Bạn cũng có thể lưu hình ảnh bình thường và sau đó sử dụng một công cụ web như TinyPNG, JPEG Mini, ImageOptim,… để nén hình ảnh dễ dàng hơn.
Mặc dù hơi thủ công nhưng hai phương pháp này cho phép bạn nén hình ảnh trước khi tải chúng lên WordPress và đây cũng là phương pháp đơn giản nhất và hiệu quả nhất.
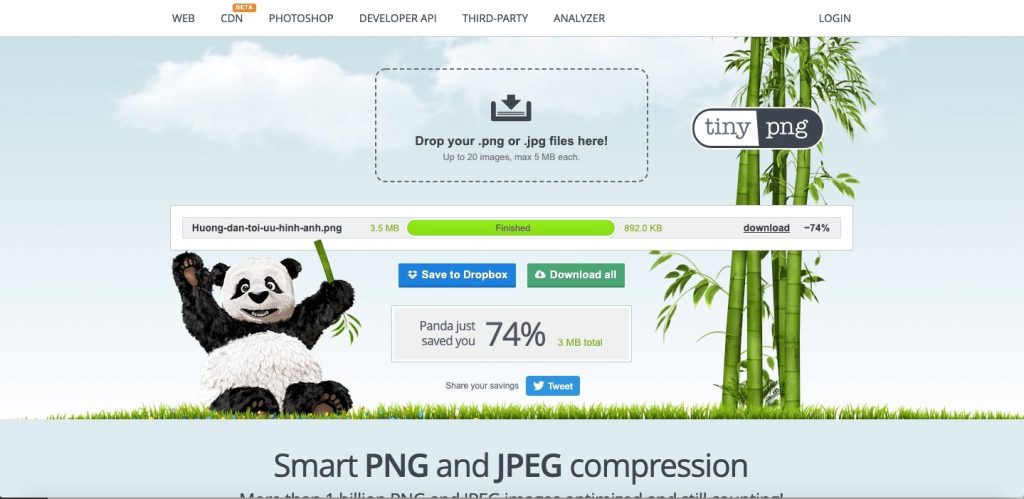
Ở đây TADA giới thiệu cho bạn công cụ TinyPNG:

Công cụ trên trình duyệt này tối ưu hóa hình ảnh bằng cách sử dụng tính năng nén thông minh, giảm kích thước tệp của bạn bằng cách giảm số lượng màu được sử dụng, nhưng đừng lo lắng, bạn thậm chí sẽ không nhận thấy. Nó miễn phí và nhanh chóng để sử dụng cho PNG và JPEG.
Nén bằng Plugin
Ngoài ra còn có một số plugin WordPress phổ biến như WP Smush, Optimole, EWWW Image Optimizer và những plugin khác có thể tự động nén hình ảnh khi bạn tải chúng lên ngay lần đầu tiên. Nhiều người mới bắt đầu và thậm chí cả các tập đoàn lớn thích sử dụng các plugin tối ưu hóa hình ảnh này vì nó dễ dàng và thuận tiện mà không cần phải qua nhiều công cụ
TADA đề xuất cho bạn plugin WP Smush:

WP Smush có tên đầy đủ khá dài: Smush Image Compression and Optimization – với hơn 1 triệu cài đặt, nó là plugin nén ảnh có số lượng người dùng nhiều nhất trên WordPress, và cũng được review rất tốt (gần như 5 sao). WP Smush có cả phiên bản miễn phí và trả phí. Nó sẽ làm giảm thông tin ẩn khỏi hình ảnh để giảm kích thước mà không làm giảm chất lượng. Nó sẽ quét hình ảnh và giảm dung lượng của chúng khi bạn tải chúng lên trang web của mình. Nó cũng sẽ quét những hình ảnh mà bạn đã tải lên và giảm bớt dung lượng của những hình ảnh đó. Nó có thể nén cùng lúc lên đến 50 tệp cùng một lúc. Nó sẽ giảm dung lượng các loại hình ảnh có định dạng JPEG, GIF và PNG. Kích thước tệp được giới hạn ở 1MB ở bản miễn phí.
Công cụ chỉnh sửa hình ảnh
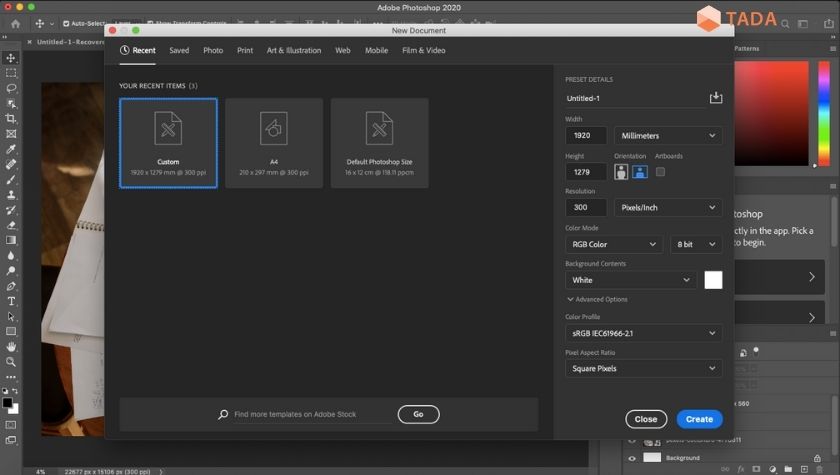
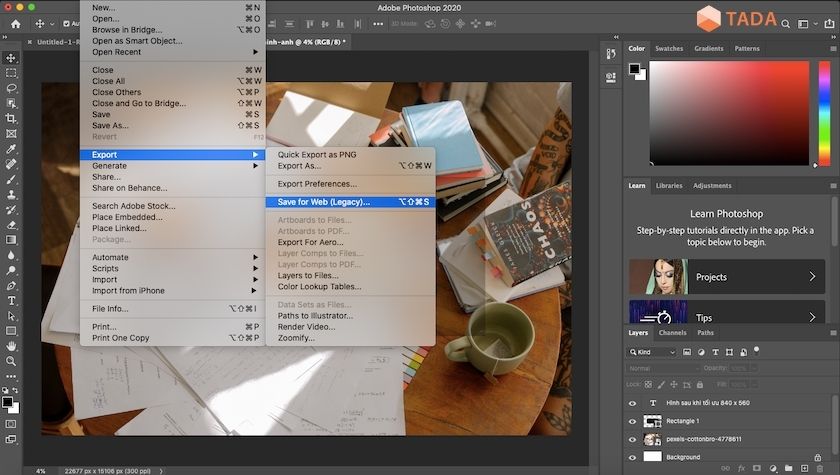
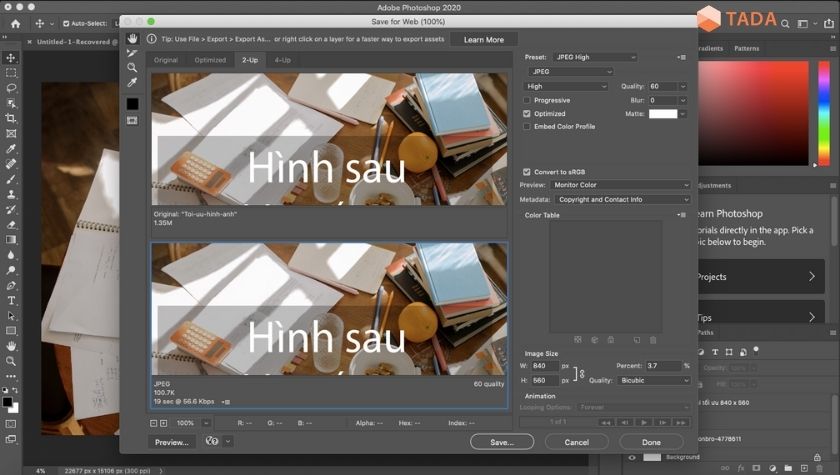
Photoshop
Ngoài cách công cụ mà TADA đề cập ở trên thì Adobe Photoshop là một phần mềm chỉnh sửa đồ họa được phát triển và phát hành bởi hãng Adobe Systems ra đời vào năm 1988 trên hệ máy Macintosh. Photoshop được đánh giá là phần mềm dẫn đầu thị trường về sửa ảnh và được coi là chuẩn cho các ngành liên quan tới chỉnh sửa ảnh. Đây có thể coi là một phần mềm rất hữu ích cho các bạn thường xuyên tải hình ảnh lên website hay blog, việc tối ưu dung lượng hình ảnh giúp website load nhanh hơn với chức năng “Save for web”




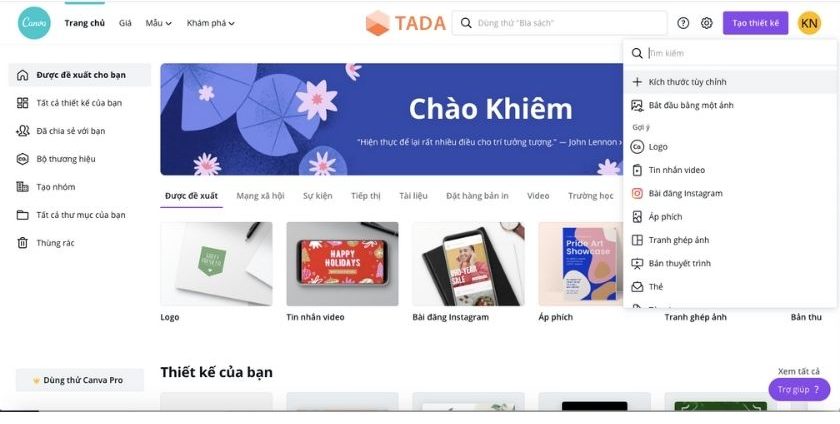
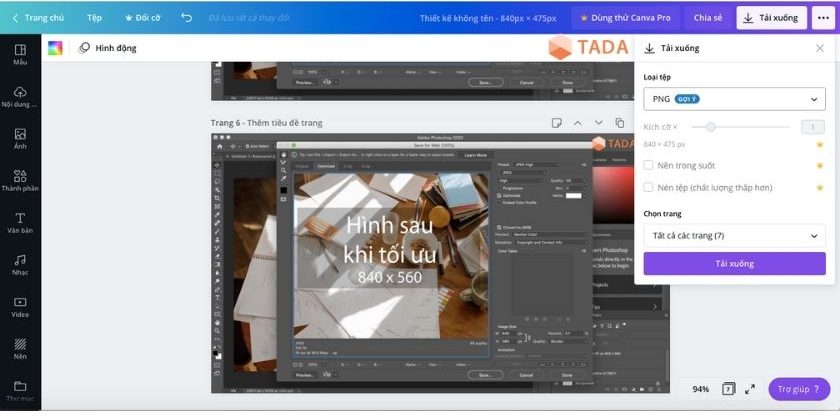
Canva
Canva là một trang web công cụ thiết kế đồ hoạ, được thành lập năm 2012. Canva sử dụng định dạng kéo thả và cung cấp quyền truy cập vào hơn một triệu bức ảnh, đồ họa và phông chữ. Nó được sử dụng bởi những người không phải là nhà thiết kế cũng như các chuyên gia, nếu bạn không phải là một Desinger chuyên nghiệp thì bạn có thể cân nhắc phần mềm này


Lời kết
TADA đã hướng dẫn bạn cách tối ưu hình ảnh để cải thiện tốc độ trang web của bạn. Đây là những cách đơn giản và hiệu quả nhất. Tuy nhiên hiệu xuất của website còn phụ thuộc vào rất nhiều yếu tố mà đòi hỏi bạn phải có kiến thức và bỏ rất nhiều công sức để đạt được kết quả tốt nhất.
Nếu trong quá trình tối ưu cho website, bạn có thắc mắc hay cần tìm hiểu sâu hơn, bạn có thể để lại câu hỏi ở mục Bình luận bên dưới. Đội ngũ chuyên gia của TADA sẽ hỗ trợ bạn nhanh nhất.
Cảm ơn và chúc bạn thành công!