Table (bảng) là một phần không thể thiếu khi bạn trình bày các bài viết hoặc các trang. Có rất nhiều plugin hỗ trợ bạn làm table tốt. Tuy nhiên, trong trường hợp bạn copy table từ Word, Excel qua, hoặc copy code HTML từ một website khác thì không cần thiết phải dùng tới plugin. Table thường không thân thiện với các màn hình nhỏ, và trong bài viết này, TADA sẽ hướng dẫn bạn điều chỉnh Responsive cho Table thật đơn giản.
Table có chiều ngang lớn
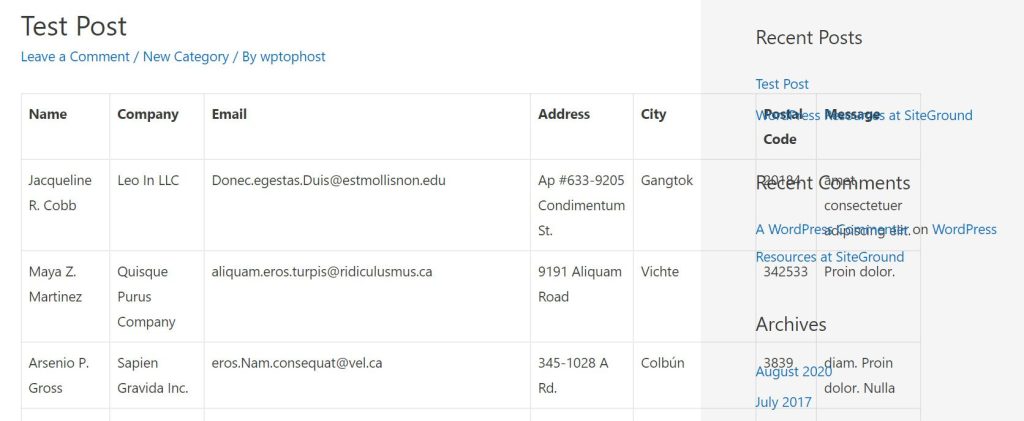
Có một bất tiện của của table là không hỗ trợ tốt trên các thiết bị di động. Thông thường, table sẽ có nhiều cột với chiều ngang lớn, đôi khi vượt quá chiều ngang của trang. Khi hiển thị trên mobile, table sẽ bị bị mất các cột và không hiển thị được nội dung.

Ngoài việc hiển thị kém, việc để table tràn ra khỏi màn hình hiển thị sẽ bị Google đánh giá lỗi “Content wider than screen” trong Trải nghiệm người dùng thiết bị di động khi xem ở Google Search Console. Do đó, bạn cần phải sửa lỗi này càng sớm càng tốt.
Đến thời điểm hiện tại, dạng table không có responsive. May mắn là chúng ta có cách điều chỉnh.
Cách điều chỉnh responsive cho table
Tạo cuộn ngang cho table
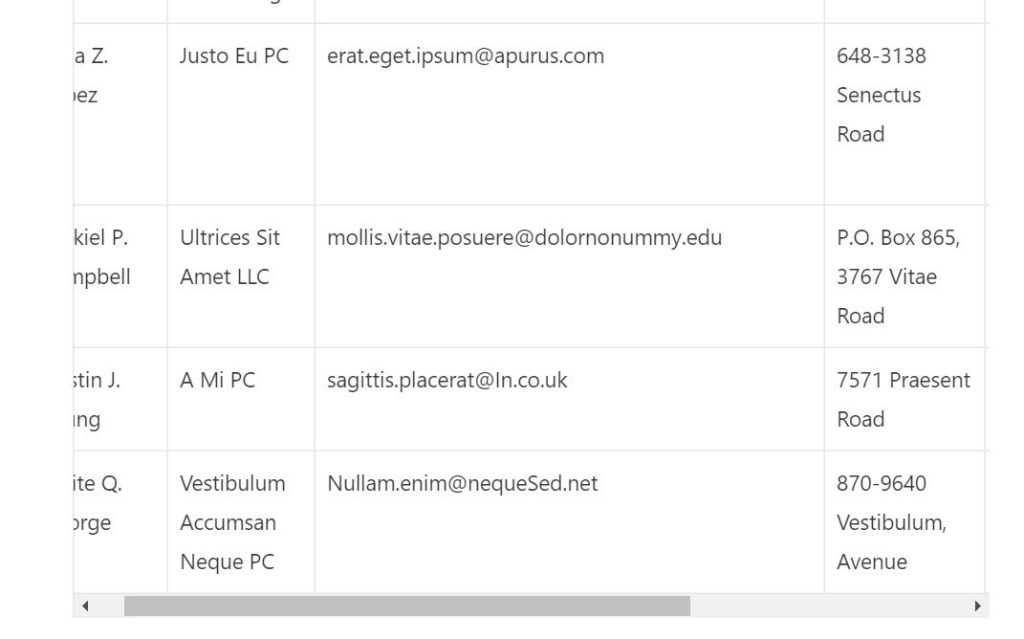
Một cách đơn giản nhất để table hiển thị thân thiện là tạo cho nó một thanh cuộn ngang (horizontal scrollbar) để người dùng xem các nội dung bị vượt khỏi chiều ngang thiết bị. Bạn chỉ cần bọc thẻ <table>...</table> trong một thẻ <div> với CSS như sau:
<div style="overflow-x:scroll;">
<table>....</table>
</div>Kết quả sẽ được như hình bên dưới.

Hoặc bạn cũng có thể chèn thẳng CSS vào <table> như sau:
<table style="overflow-x:scroll; display:block"> .... </table>Sử dụng TablePress
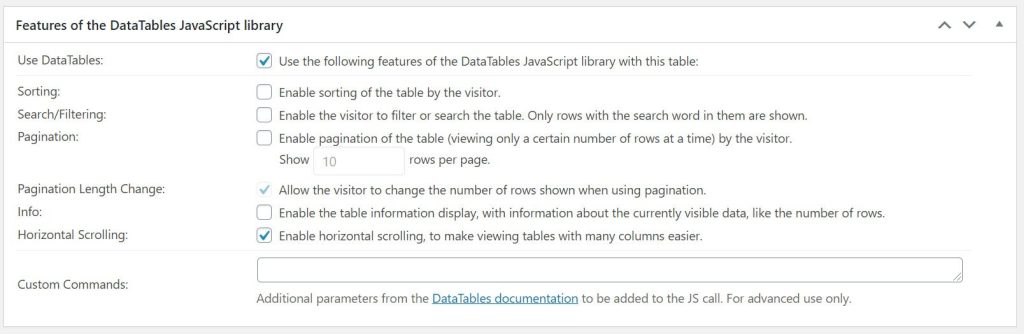
Nếu bạn đang sử dụng plugin TablePress để tạo table, nhớ bật tính năng Horizontal Scrolling trong DataTable. Mặc định thì TablePress cũng tắt tính năng này.

Đó là các cách để giúp bạn responsive cho table, giúp người đọc dễ dàng đọc được hết nội dung bên trong bảng và giúp Google đánh giá tốt trải nghiệm người dùng. Chúc bạn có một website chất lượng.